逛了好几天,又捡到了不少接口
继续阅读“某B的各种接口(青少年保护与热门视频)”关于QQbot的AI画图功能的实现思路
因为群友要AI画图功能,但又不想花钱接入官方的api,也没法拿自己服务器直接进行搭建,所以只能去找别人已经搭好了的,在各种方式寻找后,发现了一个每天签到获取次数的网站符合要求,接下来就是发包模拟请求看能不能做进去
[原创]OpenCvSharp学习1—-图像三通道分离
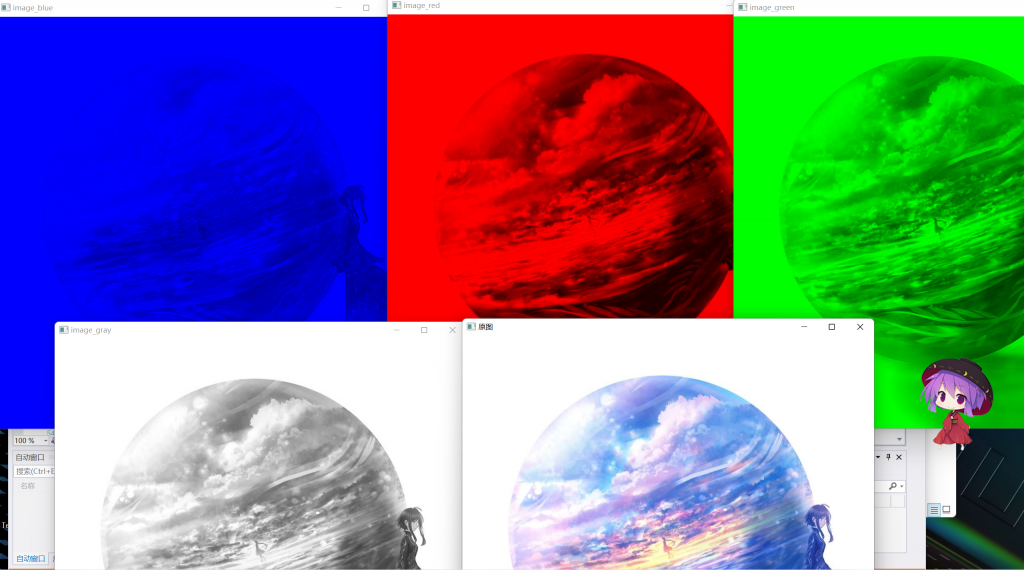
看网上都是C++的,没有C#的就来写一个,其实本质都是一样的
// 读取一张图片
Mat srcImage = new Mat(@"D:\1.jpg", (ImreadModes)0x1);
Mat[] channels;
//Split图像切割,成3个通道,并声明3个变量分别储存,此时3个图像都是单通道的,因此显示出来是灰色图片
Cv2.Split(srcImage, out channels);
Mat srcImage_blue = channels[0];
Mat srcImage_green = channels[1];
Mat srcImage_red = channels[2];
//声明一个同尺寸0像素图,一定要注意类型,不知道类型可以用srcImage.Type()看看,1代表1个通道
Mat Image_0 = new Mat(srcImage.Size(),MatType.CV_8UC1, (Scalar)0);
//声明一个同尺寸图,融合用
Mat Image_new = new Mat(srcImage.Size(), srcImage.Type());
//把绿红通道像素赋值为0,然后Merge方法进行合并
channels[1] = Image_0;
channels[2] = Image_0;
Cv2.Merge(channels, Image_new);
//出蓝色图
Cv2.ImShow("image_blue", Image_new);
//其他同理
如Merge方法合并那行出现错误:mv[i].size == mv[0].size && mv[i].depth() == depth” 那大概率是你声明Image_0或者Image_new时MatType有问题
【原创】获取B站私信撤回的消息与一键导出私信记录
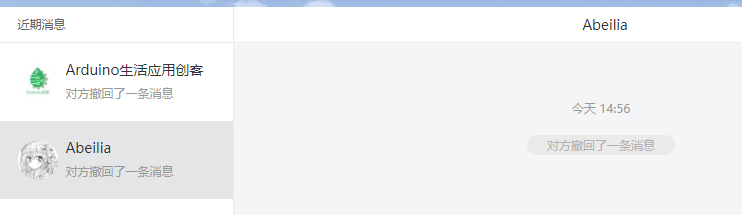
这几天乱逛,捡到一个接口,这个接口存在一个bug,能够返回已经撤回的消息或者因为各种原因而导致无法查看的消息,如图:


https://api.vc.bilibili.com/svr_sync/v1/svr_sync/fetch_session_msgs
请求方式:GET
认证方式:Cookie(SESSDATA)
url参数:
| 参数名 | 类型 | 内容 | 必要性 | 备注 | ||
| sender_device_id | num | 发送者设备 | 可选 | 1 | ||
| talker_id | num | 聊天对象的UID | 必要 | |||
| session_type | num | 聊天对象的类型 | 必要 | 1为用户,2为粉丝团 | ||
| size | num | 列出消息条数 | 可选 | 默认是20 | ||
| build | num | 未知 | 可选 | 默认是0 | ||
| mobi_app | str | 设备 | 可选 | web |
实例:
获取与目标用户uid为123的私信记录:
https://api.vc.bilibili.com/svr_sync/v1/svr_sync/fetch_session_msgs?sender_device_id=1&talker_id=123&session_type=1&size=20&build=0&mobi_app=web
获取与粉丝团id为234的私信记录:
https://api.vc.bilibili.com/svr_sync/v1/svr_sync/fetch_session_msgs?sender_device_id=1&talker_id=234&session_type=2&size=20&build=0&mobi_app=web
附:真正的加密通话

但是通过本api可以让不可见的消息内容显现
因为这几天突然有老哥翻出远古项目来问,所以更新一下,这个api最多仅仅返回200条数据,那剩下超出的该怎么办?通过刷新页面你能看到:实际上这个api还有begin_seqno与end_seqno参数来检测是否有新的消息已做到实时更新,因此我们可以利用end_seqno等于最早一条消息的时间,反复循环来做到读取以前所有的历史记录
具体的api调用相关,已经提交到了 哔哩哔哩-API收集整理
如有疑问请评论,转载请标明出处
简单记一笔ECharts做加载动画
因为最近在整毕设,正好需要用ECharts制图,偶然看到官方Examples自带有加载动画的示例,因而想到做一个先显示3s加载动画然后再显示生成的图像
查官方文档得知有一个方法:echartsInstance. clear; 清空当前实例,会移除实例中所有的组件和图表。 这就好办了,直接进行一个setTimeout就完事了,代码如下:
//myChart是你初始化echarts的实例
//option是指定图表的配置项和数据
//option_loading是你加载动画的配置项和数据
//3000指的是3秒
myChart.setOption(option_loading);
setTimeout(function () { myChart.clear(); },3000);
setTimeout(function () { myChart.setOption(option); },3000);教育SRC
努力了一个月,拿到了SRC的第一张证书
”阅读全文”
这里也没有什么经验可以分享的,只能说教育的SRC相对比企业的好挖的多,边缘资产往往是重灾区,看师傅们的文章可以学到不少经验,虽然自己没有碰上过罢了
人们常说技高人胆大,确实,我这看到上传点也不敢去测,主要是因为不会,能百度到的马早已过时了,往往传不上去;测sql注入,用sqlmap跑,直接把网站直接给跑崩了,怕了怕了。等级到正式白帽子的时候(截止3月23日),要师傅帮忙统计出一张表发现基本就是水平权限绕过和越权还有弱密码了

有人就问我,我这挖掘过程都用了哪些工具,我就这样说,纯粹只有游览器和postman,游览器F12调出开发者工具用于抓包,postman用于回发post包,下了sqlmap,但未能成功一例,也下过nmap,也没有扫出有用的端口,弱密码,真的全是手动测试,当时上音的弱密码洞,我就硬在那里手动测试了300多个号
挖洞,往往就是耐心和细节还有信息收集,自己不写安全方面的文章,纯粹也只是因为没特别的技术,写不出有观感的,都是些抓包层面的产物。像大佬的文章,写sql注入就会涉及waf绕过,写getshell就会涉及各种传马和发现的过程,我这抓包只是其中一个过程。当然最主要的还是这博客在网络定义上的境外主机上。
最后贴一下自己的界面:https://src.sjtu.edu.cn/profile/9111/
希望有师傅能带带我,学习一下关于getshell的知识
”折叠”
实例2——Bilibili CTF
正逢10月24日你B首届安全挑战赛,只会前5题,随手写写
”阅读全文”
第一题 页面的背后是什么?
题目地址: http://45.113.201.36/index.html
毕竟第一题,非常简单,打开审核元素过一遍就能看到,或者通过网络也能看到,毕竟js脚本是这样写的:
<script>
$.ajax({
url: "api/admin",
type: "get",
success:function (data) {
//console.log(data);
if (data.code == 200){
// 如果有值:前端跳转
var input = document.getElementById("flag1");
input.value = String(data.data);
} else {
// 如果没值
$('#flag1').html("接口异常,请稍后再试~");
}
}
})
</script>看到有个叫admin的 {code: 200, data: “066ae1d3-44db8ba0-2f6089ea-3d9cc9a0”, msg: “”} 便是答案
第二题 真正的秘密只有特殊的设备才能看到
还是第一题的页面,题目就是答案,开始我还想复杂了,把 UA 改成了windows、Linux、Mac段都试了一遍,最后发现,偌大的提醒就再那,直接改成 bilibili Security Browser 完事
对 http://45.113.201.36/api/ctf/2 访问时,请求头 User-Agent改成bilibili Security Browser 就好了
第三题 密码是啥?
很明显就是看弱密码,然而密码跑字典怕是跑不出来,仿佛脑筋急转弯
username:admin
passwd:bilibili
第四题 对不起,权限不足~
题目地址: http://45.113.201.36/superadmin.html
<script>
$.ajax({
url: "api/ctf/4",
type: "get",
success:function (data) {
console.log(data);
if (data.code == 200){
// 如果有值:前端跳转
$('#flag').html("欢迎超级管理员登陆~答案是 : {{ " + data.data + " }}".toLowerCase() )
} else {
// 如果没值
$('#flag').html("有些秘密只有超级管理员才能看见哦~")
}
}
})
</script>上面是脚本,依旧常规看看网络,从脚本可知找到45.113.201.36/api/ctf/4,看到cookie处, session= 后接的是我们账号所用的,这个role很明显就有问题
role=ee11cbb19052e40b07aac0ca060c23ee; ee11cbb19052e40b07aac0ca060c23ee拿去md5解密,是user,那么我们把他换成 Administrator再md5加密放回去再访问就能得到答案
第五题 别人的秘密
题目地址: http://45.113.201.36/user.html
<script>
$(function () {
(function ($) {
$.getUrlParam = function(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
})(jQuery);
var uid = $.getUrlParam('uid');
if (uid == null) {
uid = 100336889;
}
$.ajax({
url: "api/ctf/5?uid=" + uid,
type: "get",
success:function (data) {
console.log(data);
if (data.code == 200){
// 如果有值:前端跳转
$('#flag').html("欢迎超级管理员登陆~flag : " + data.data )
} else {
// 如果没值
$('#flag').html("这里没有你想要的答案~")
}
}
})
});
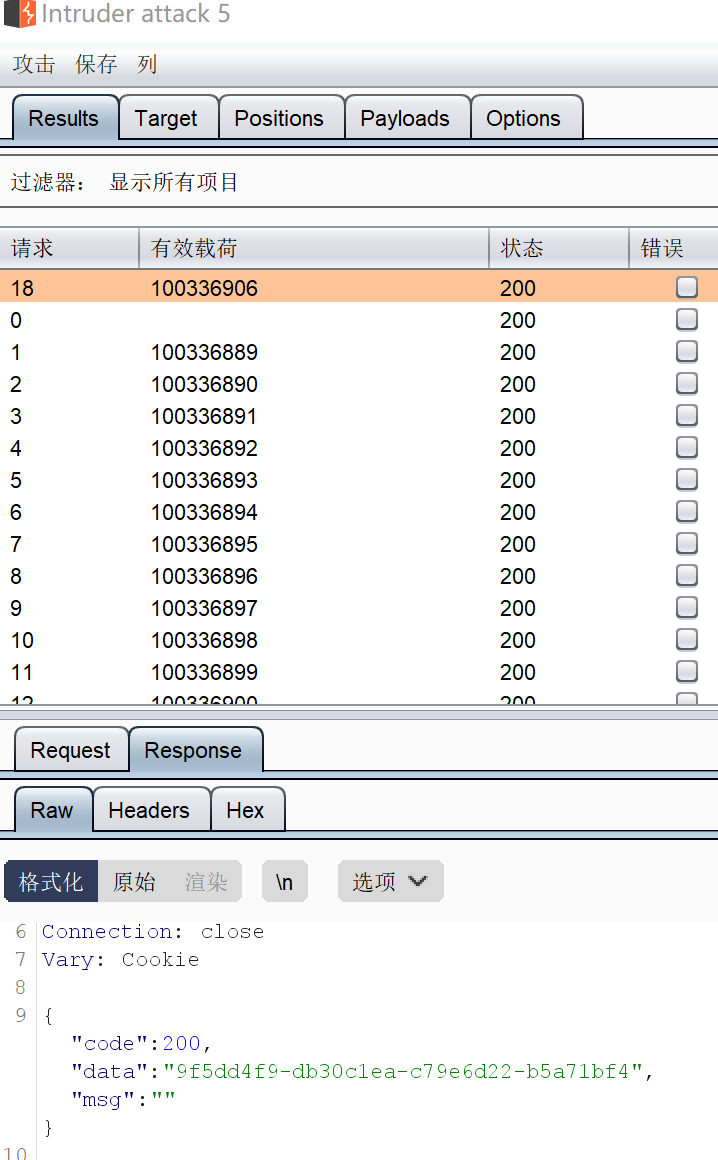
</script>这题就是暴力破解完事,我算是见到了各种大佬各显神通,什么console直接写js脚本暴力的,什么C#写的暴力程序的,什么用Intruder attack的(我这用的是第三者,现学现用)
function get(uid){
$.ajax({
url: "api/ctf/5?uid=" + uid,
type: "get",
success:function (data) {
console.log(data);
if (data.code == 200){
// 如果有值:前端跳转
$('#flag').html("欢迎超级管理员登陆~flag : " + data.data )
} else {
// 如果没值
$('#flag').html("这里没有你想要的答案~")
get(uid+1)
}
}
})
}
get(100336889)现学现用,直接上图,每个人的都不一样,我这没跑多久就出来了
第六题 结束亦是开始
即使到现在,服务器依旧被大佬们打挂了,网页压根打不开,溜了溜了
”折叠”
实例1——简单的pixivic分析(referer防盗链)
注意
本文所写分析出的api等内容 请勿滥用,仅用于学习和测试! 并且请不要大量调用以给系统带来压力 本人不承担任何责任
前言
pixivic用于pixiv日排行的浏览与免费高级会员热门排序搜索。 可以说是国内最好的p站镜像站。关于此站详情请点击 关于
在网站界面大改之前不少插件基于此网站制作(主要是访问速度快)今天之所以分析此站是为了之后新框架插件做准备
”阅读全文”
过程
访问网站,直接通过开发者工具—-网络 我们可以直接很快找出2个api 1.https://api.pixivic.com/trendingTags?date=2020-10-04
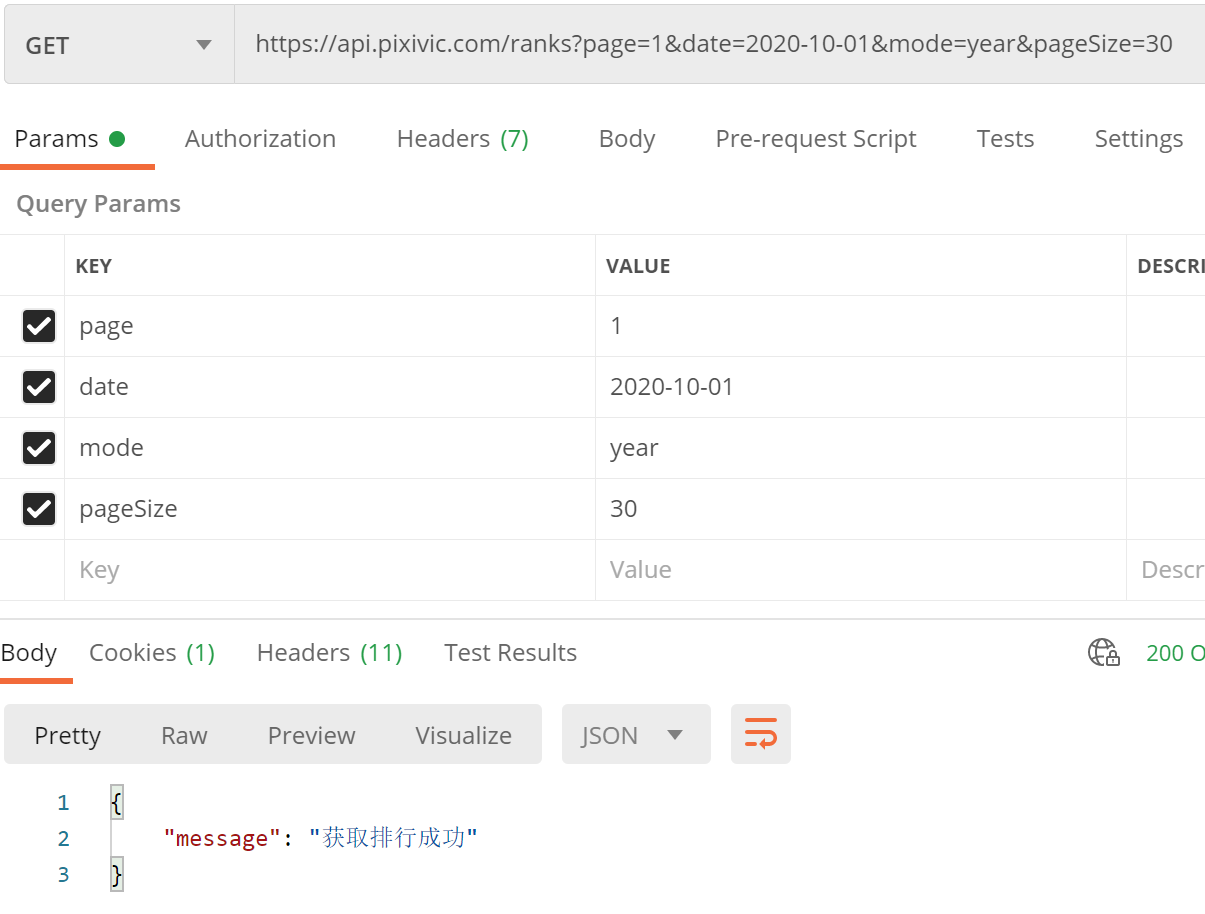
2. https://api.pixivic.com/ranks?page=1&date=2020-10-01&mode=day&pageSize=30
1号api从英文可知是 热门标签 ,参数date指的是日期
2号api可知是 排行 ,参数 page 第几页, date 日期, mode 排行模式,pagesize 一页显示多少张
mode从经验就能猜出可选参数day,week,month,year(其中year能返回成功但没有值如下图)

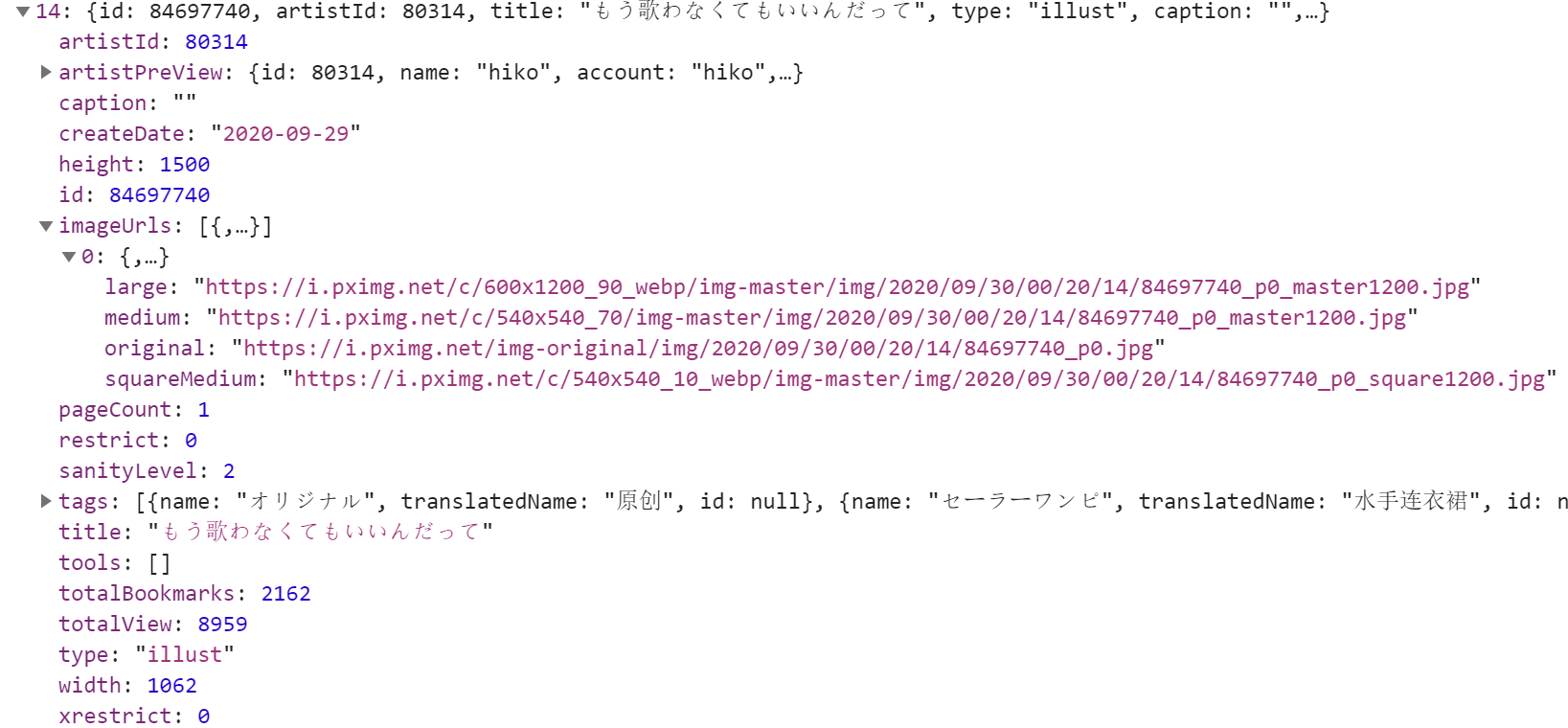
拿2号api举例分析返回的json我们可以知道 data列每一个返回值都是一张图片的信息,比如id: 84697740 图片id, artistId: 80314 画师id,artistPreView 下面是画师的各种信息, tags 下列是标签详情,我们这里重点看 imageUrls 也就是图片地址(如下图)
首页上的图片都是缩略图,我们从网络里图片可知均为 img.cheerfun.dev/c/ 开头,但做插件或程序我们这里需要的是原图,如果直接点开图片发现需要登陆,如果直接访问 imageUrls 里的图片地址会直接403错误,这里开始就是核心了

注册一个号用于测试,点开图片发现依旧是个缩略图,此时下面有个进度条开始加载,到满时呈现原图,我们可以在网络里看到请求url便是原图地址 https://original.img.cheerfun.dev/img-original/img/2020/09/30/00/20/14/84697740_p0.jpg
直接可以看出 2020/09/30/00/20/14/84697740_p0.jpg 便是图片名,猜测前面的日期是图片被镜像服务器收录的时间,如果图片是个系列有多张,则命名p0,p1,p2
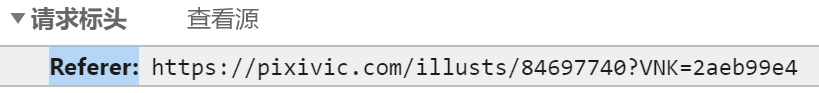
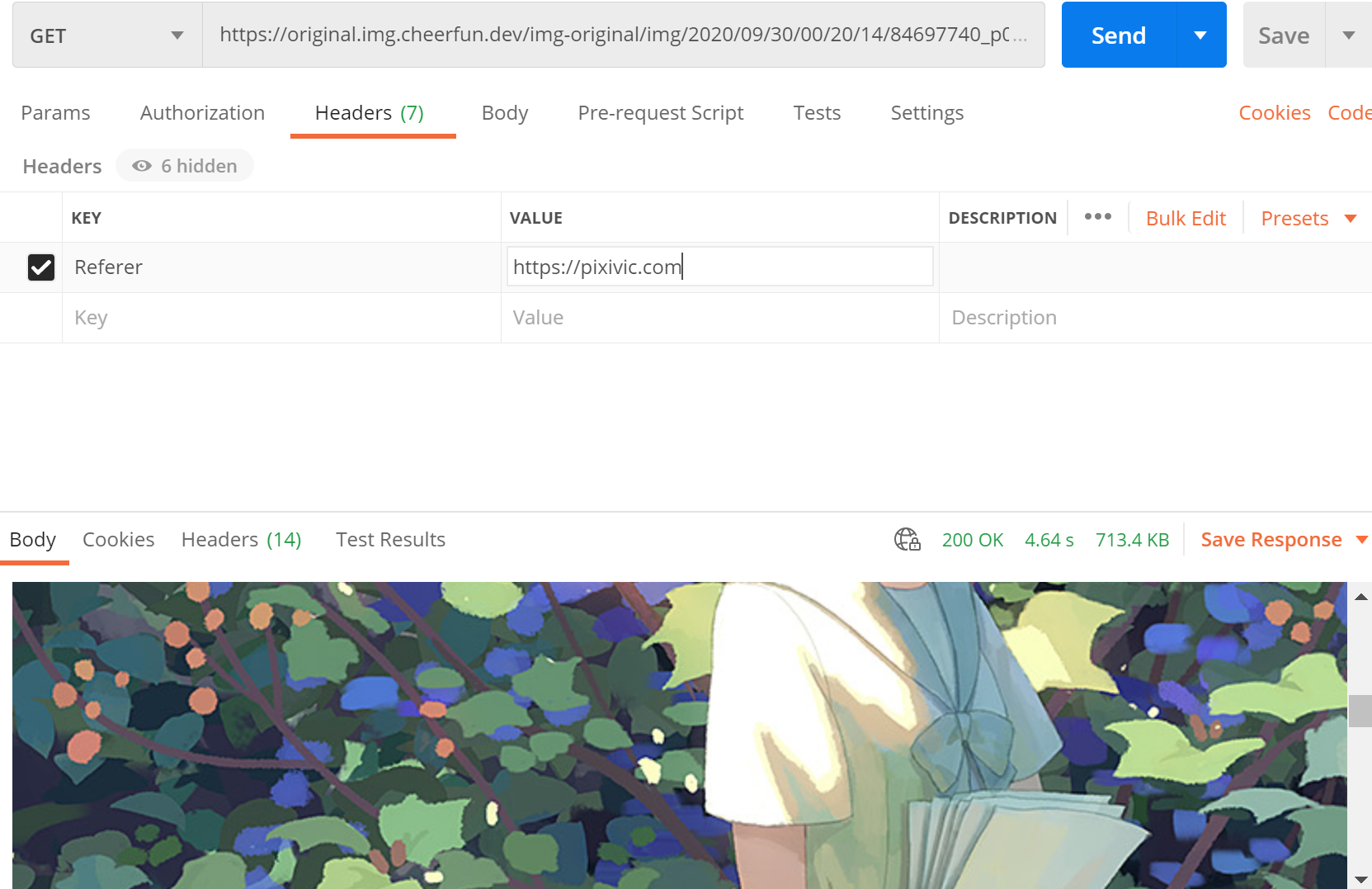
但我们在图片加载后直接复制链接打开依旧是403,再去看请求标头,我们能看到一个 Referer的关键词,很明显这是用于防盗链,如果不是特定的来源网站,便会直接403,这样以来就简单了,我们只需要访问时添加请求头referer和值就好了,如下图
VNK暂不知有何用处,可能是标记什么


同理,我们在详情页同样能发现多个api,如
1. https://api.pixivic.com/illusts/84697740/bookmarkedUsers?page=1&pageSize=3 收藏该画作的用户列表
2. https://api.pixivic.com/artists/80314/illusts/illust?page=1&pageSize=10&maxSanityLevel=4 画师画作列表
3. https://api.pixivic.com/illusts/84697740/comments?page=1&pageSize=10 评论列表
4. https://api.pixivic.com/illusts/84697740/related?page=1&pageSize=30 关联画作列表(请求方法一个是get一个options)
看请求头可知
123是需要登陆才可获取的(需要Authorization 请求消息头)
4则是跟之前的一样
结尾
C#添加请求头: HttpWebRequest.Headers.Add("Cookie",value)
所用到的工具:postman,游览器自带的开发者工具
pixivic地址: https://pixivic.com/
再次强调 请勿滥用
”折叠”
【搬运+部分原创】wordpress删去一些不需要的东西
一. 去除底部“自豪地采用 WordPress”版权信息:
1.打开主题文件夹:wp-content/themes/twentyeleven/footer.php;
”阅读全文”
2.变成这样就行
<?php endif;
// 去除底部“自豪地采用 WordPress”版权信息
//get_template_part( 'template-parts/footer/site', 'info' );
?>二. 删除 RSS 功能 的“文章RSS”、“评论RSS”、“WordPress.org”
打开主题文件夹:wp-include/widgets/class-wp-widget-meta.php ,删掉下面内容
<!-- 屏蔽 RSS 功能
<li><a href="<?php echo esc_url( get_bloginfo( 'rss2_url' ) ); ?>"><?php _e('Entries <abbr title="Really Simple Syndication">RSS</abbr>'); ?></a></li>
<li><a href="<?php echo esc_url( get_bloginfo( 'comments_rss2_url' ) ); ?>"><?php _e('Comments <abbr title="Really Simple Syndication">RSS</abbr>'); ?></a></li>
-->但原文并没有解决 WordPress.org 的问题,这里我想了想 动手改了下就成了
sprintf(
'<li><a href="%s" title="%s">%s</a></li>',
esc_url( __( '这里填要转到的网站' ) ),
esc_attr__( 'Powered by WordPress, state-of-the-art semantic personal publishing platform.' ),
_x( '这里填显示的名称', 'meta widget link text' )
),参考原文链接
”折叠”
GBF古战场打牛计算器
这算是我做的第一款软件吧,语言是C#,主要是用于实践测试
下载地址:地址
”阅读全文”
应用截图:

感想:
1.计时器无法精确计时,因为跑代码也需要时间
2.强制转换Convert.ToInt32(),文本框里的数据都是string型 ,用于计算必须变成int
3.Math.Ceiling只要有小数都+1(向上取整)
如有想看源代码的可以在下面留言(因为懒于打包上传到cos,有人需要再说)
”折叠”
