逛了好几天,又捡到了不少接口
继续阅读“某B的各种接口(青少年保护与热门视频)”使用TS3AudioBot在Teamspeak3播放网易云/Youtube音乐
因为某语音软件逐渐走下坡路,朋友们纷纷寻找下一个开黑软件,因此这段时间拿闲置的服务器整了个Teamspeak3试了试,发现效果不错,此时就想能否插一个音乐机器人在里面试试,因为国内这方面的教程实在太少,所以就有了本文用来总结自己遇到的各种问题和走的弯路
怎么安装TS3AudioBot和怎么用就不多说了,百度谷歌一下都有,这里仅说遇到的各种问题和解决方案
关于QQbot的AI画图功能的实现思路
因为群友要AI画图功能,但又不想花钱接入官方的api,也没法拿自己服务器直接进行搭建,所以只能去找别人已经搭好了的,在各种方式寻找后,发现了一个每天签到获取次数的网站符合要求,接下来就是发包模拟请求看能不能做进去
关于FF14无人岛自动采集思路
因为国服也6.2了,人均一个空岛的版本到来了,然而无人岛收益虽低,但不得不肝,我看某鱼上的价格都卖到了40多,所以就写一个思路放在这给大家看看
”阅读全文”
这里先要讲一下游戏内的机制:
- 退本进本可以立刻刷新岛内所有资源(除稀有动物)
- 挖黏土的地方效率极高,但材料单一
- 一键宏能到材料跟前,使用小键盘0或者手柄的B能代替右键进行点击收割
知道这些就好办了,用按键精灵都能写出个简单的循环,但是你无法得知是否真的到了材料面前,因此这次使用的是 Uibot Creator ,上位版按键精灵,自带识图
大概需要注意以下几点:
一定要用管理员身份运行Creator.exe ,不然读不到FF14的进程而没法对其输入按键
识图点击默认是点击图片正中间(如下图)因此需要加向下的偏移


”折叠”
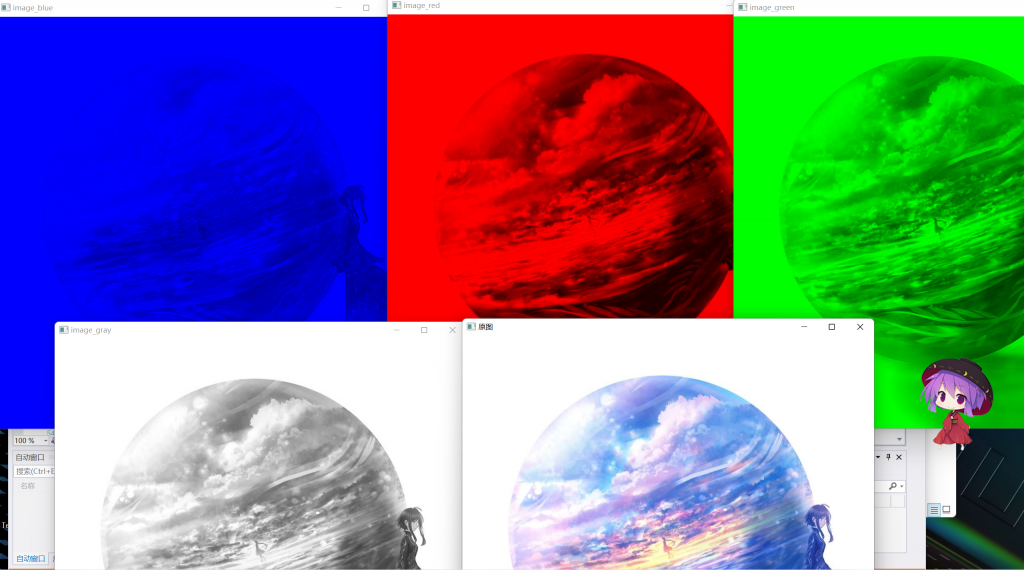
[原创]OpenCvSharp学习1—-图像三通道分离
看网上都是C++的,没有C#的就来写一个,其实本质都是一样的
// 读取一张图片
Mat srcImage = new Mat(@"D:\1.jpg", (ImreadModes)0x1);
Mat[] channels;
//Split图像切割,成3个通道,并声明3个变量分别储存,此时3个图像都是单通道的,因此显示出来是灰色图片
Cv2.Split(srcImage, out channels);
Mat srcImage_blue = channels[0];
Mat srcImage_green = channels[1];
Mat srcImage_red = channels[2];
//声明一个同尺寸0像素图,一定要注意类型,不知道类型可以用srcImage.Type()看看,1代表1个通道
Mat Image_0 = new Mat(srcImage.Size(),MatType.CV_8UC1, (Scalar)0);
//声明一个同尺寸图,融合用
Mat Image_new = new Mat(srcImage.Size(), srcImage.Type());
//把绿红通道像素赋值为0,然后Merge方法进行合并
channels[1] = Image_0;
channels[2] = Image_0;
Cv2.Merge(channels, Image_new);
//出蓝色图
Cv2.ImShow("image_blue", Image_new);
//其他同理
如Merge方法合并那行出现错误:mv[i].size == mv[0].size && mv[i].depth() == depth” 那大概率是你声明Image_0或者Image_new时MatType有问题
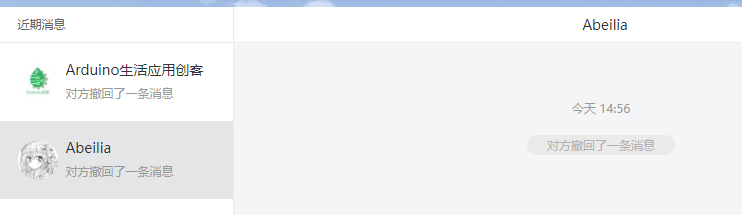
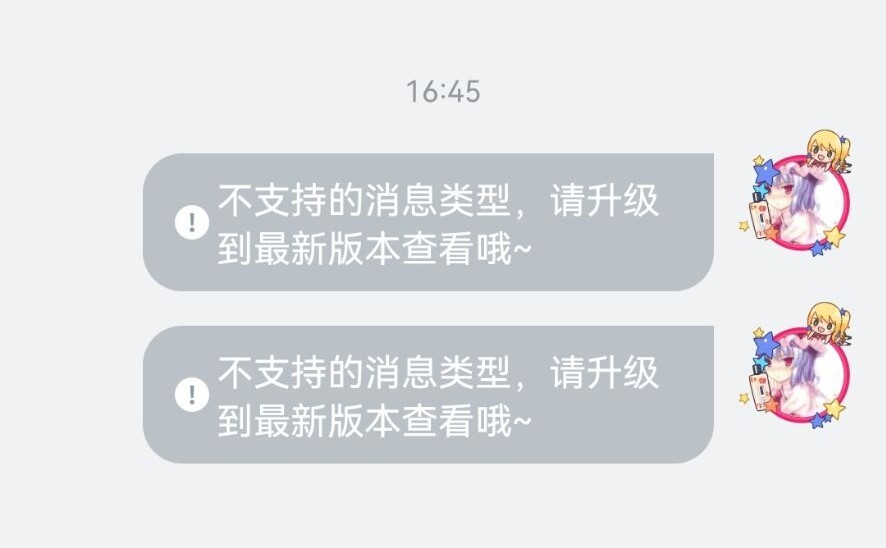
【原创】获取B站私信撤回的消息与一键导出私信记录
这几天乱逛,捡到一个接口,这个接口存在一个bug,能够返回已经撤回的消息或者因为各种原因而导致无法查看的消息,如图:


https://api.vc.bilibili.com/svr_sync/v1/svr_sync/fetch_session_msgs
请求方式:GET
认证方式:Cookie(SESSDATA)
url参数:
| 参数名 | 类型 | 内容 | 必要性 | 备注 | ||
| sender_device_id | num | 发送者设备 | 可选 | 1 | ||
| talker_id | num | 聊天对象的UID | 必要 | |||
| session_type | num | 聊天对象的类型 | 必要 | 1为用户,2为粉丝团 | ||
| size | num | 列出消息条数 | 可选 | 默认是20 | ||
| build | num | 未知 | 可选 | 默认是0 | ||
| mobi_app | str | 设备 | 可选 | web |
实例:
获取与目标用户uid为123的私信记录:
https://api.vc.bilibili.com/svr_sync/v1/svr_sync/fetch_session_msgs?sender_device_id=1&talker_id=123&session_type=1&size=20&build=0&mobi_app=web
获取与粉丝团id为234的私信记录:
https://api.vc.bilibili.com/svr_sync/v1/svr_sync/fetch_session_msgs?sender_device_id=1&talker_id=234&session_type=2&size=20&build=0&mobi_app=web
附:真正的加密通话

但是通过本api可以让不可见的消息内容显现
因为这几天突然有老哥翻出远古项目来问,所以更新一下,这个api最多仅仅返回200条数据,那剩下超出的该怎么办?通过刷新页面你能看到:实际上这个api还有begin_seqno与end_seqno参数来检测是否有新的消息已做到实时更新,因此我们可以利用end_seqno等于最早一条消息的时间,反复循环来做到读取以前所有的历史记录
具体的api调用相关,已经提交到了 哔哩哔哩-API收集整理
如有疑问请评论,转载请标明出处
简单记一笔ECharts做加载动画
因为最近在整毕设,正好需要用ECharts制图,偶然看到官方Examples自带有加载动画的示例,因而想到做一个先显示3s加载动画然后再显示生成的图像
查官方文档得知有一个方法:echartsInstance. clear; 清空当前实例,会移除实例中所有的组件和图表。 这就好办了,直接进行一个setTimeout就完事了,代码如下:
//myChart是你初始化echarts的实例
//option是指定图表的配置项和数据
//option_loading是你加载动画的配置项和数据
//3000指的是3秒
myChart.setOption(option_loading);
setTimeout(function () { myChart.clear(); },3000);
setTimeout(function () { myChart.setOption(option); },3000);记一笔C# 图片转Base64
因为给机器人外套了一层百度鉴黄,需要将接受到的图片转换为Base64然后才能调用接口,因此就有了如下的代码
//图片转Base64
public static String getFileBase64(String fileName)
{
FileStream filestream = new FileStream(fileName, FileMode.Open);
byte[] arr = new byte[filestream.Length];
filestream.Read(arr, 0, (int)filestream.Length);
string baser64 = Convert.ToBase64String(arr);
filestream.Close();
return baser64;
}
关于某系统通用文章的补充
文章链接在这:https://mp.weixin.qq.com/s/YnF6DU4DwVaUrIxJeZMDqw
- 可能有师傅会说写的是什么垃圾东西,确实,这系统实属没有什么可以过多展现的,我写这个文章纯粹只是给大家一个获得系统用户的思路,后续该如何进行大家都懂
- 没有排版,图糊,是因为word导入问题,我懒得搭建微信公众号,所以找史总帮忙代发的,可能他也懒于整这些吧
- 最后发出来的文章其实是第一版,虽然中间的核心是第二版的内容,讲清楚了就行
最后还是要强调,本次测试只作为学习用途,请勿未授权进行渗透测试
教育SRC
努力了一个月,拿到了SRC的第一张证书
”阅读全文”
这里也没有什么经验可以分享的,只能说教育的SRC相对比企业的好挖的多,边缘资产往往是重灾区,看师傅们的文章可以学到不少经验,虽然自己没有碰上过罢了
人们常说技高人胆大,确实,我这看到上传点也不敢去测,主要是因为不会,能百度到的马早已过时了,往往传不上去;测sql注入,用sqlmap跑,直接把网站直接给跑崩了,怕了怕了。等级到正式白帽子的时候(截止3月23日),要师傅帮忙统计出一张表发现基本就是水平权限绕过和越权还有弱密码了

有人就问我,我这挖掘过程都用了哪些工具,我就这样说,纯粹只有游览器和postman,游览器F12调出开发者工具用于抓包,postman用于回发post包,下了sqlmap,但未能成功一例,也下过nmap,也没有扫出有用的端口,弱密码,真的全是手动测试,当时上音的弱密码洞,我就硬在那里手动测试了300多个号
挖洞,往往就是耐心和细节还有信息收集,自己不写安全方面的文章,纯粹也只是因为没特别的技术,写不出有观感的,都是些抓包层面的产物。像大佬的文章,写sql注入就会涉及waf绕过,写getshell就会涉及各种传马和发现的过程,我这抓包只是其中一个过程。当然最主要的还是这博客在网络定义上的境外主机上。
最后贴一下自己的界面:https://src.sjtu.edu.cn/profile/9111/
希望有师傅能带带我,学习一下关于getshell的知识
”折叠”
